
PWA : Quelle est son importance dans l’e-commerce ?
Les Progressives Web App (PWA) ne sont plus à ignorer lorsque l’on parle d’e-commerce. Elles en sont le futur et apportent de nombreux...

Google Play Policies : évolution des règles de mise en ligne des applications android
Google va apporter des mises à jour quant aux consignes de mise en ligne des applications android sur le Google Play Store au cours des...

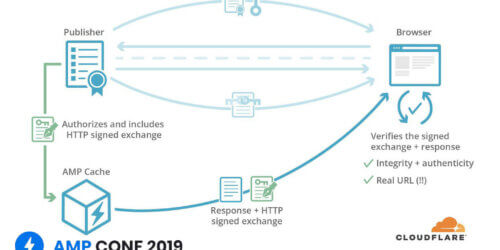
Signed Exchange : AMP affiche enfin l’url canonique des pages !
Lors de la conférence AMP qui s’est déroulée le 17 avril 2019 à Tokyo, Google a officialisé une solution pour afficher l’URL des...

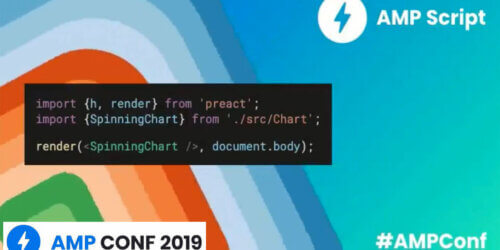
Du javascript personnalisé dans les pages AMP ?
Lors de la conférence AMP 2019 qui s’est déroulée le 17 avril dernier à Tokyo, Google a dévoilé plusieurs nouveautés au sujet de son...

AMP : un carrousel de stories dans les pages de recherche de Google ?
Disponible depuis déjà plus d’un an, les AMP stories vont maintenant avoir le droit à un carrousel dédié dans la SERP de Google. Cet...

PWA : en route vers Google Play Store
Bonne nouvelle pour les Progressive Web Apps, Google semble encourager leur démocratisation en ouvrant son store aux PWA. Qu’est ce que cela...

Filament : un moteur de rendu pour Android léger et efficace !
Enfin une bonne nouvelle pour les utilisateurs d’Android ! Google a enfin décidé de rendre open source son moteur de rendu physique 2D/3D pour...

#GEN : l’événement numérique du Grand Est
Cet événement est une initiative de l’association Grand Est Numérique ! Pour la 6ème édition de 2018, nous aurons droit à des sujets liés...

Capacitor : utilisez des plugins natifs dans vos applications Ionic
Au premier coup d’œil, on pourrait croire à une réponse d’Ionic à React Native, mais cette fois-ci, le framework dédié aux applications...

Pourquoi utiliser les progressives Web Apps ?
Un sujet différent cette semaine puisque l’on vous parle des PWA : des applications combinant web apps et mobile. Est-ce l’avenir du...

Avez-vous testé Android Things 1.0 ?
Annoncé depuis 2015, Google a enfin sorti la première version de son OS dédié à l’Internet des Objets : Android Things. Que contient cet OS...

Devoxx France : l’événement pour les développeurs passionnés
Vous souhaitez participer à un événement où tous les développeurs se rencontrent ? Découvrez le Devoxx : déjà présent dans 5 pays, cet...