
Les acronymes du référencement web
Dans le milieu du web, de nombreux acronymes sont utilisés pour parler de différents concepts. Dans cet article, nous allons faire le tour de...

Outils utiles
De nombreux outils existent, permettant d’améliorer le développement d’un site web ou d’aider au développement, à l’UX et au...

PWA : Quelle est son importance dans l’e-commerce ?
Les Progressives Web App (PWA) ne sont plus à ignorer lorsque l’on parle d’e-commerce. Elles en sont le futur et apportent de nombreux...

Mise à jour majeure de l'algorithme chez Google : BERT
BERT a été annoncé fin de l’année 2018. Un an plus tard, la mise à jour est en place dans les pays anglophones, mais quels en sont les...

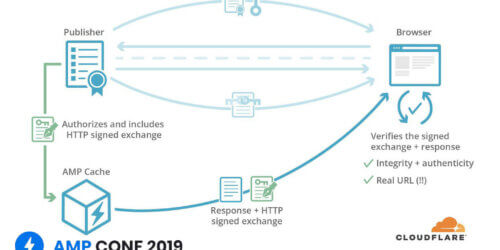
Signed Exchange : AMP affiche enfin l’url canonique des pages !
Lors de la conférence AMP qui s’est déroulée le 17 avril 2019 à Tokyo, Google a officialisé une solution pour afficher l’URL des...

Du javascript personnalisé dans les pages AMP ?
Lors de la conférence AMP 2019 qui s’est déroulée le 17 avril dernier à Tokyo, Google a dévoilé plusieurs nouveautés au sujet de son...

AMP : un carrousel de stories dans les pages de recherche de Google ?
Disponible depuis déjà plus d’un an, les AMP stories vont maintenant avoir le droit à un carrousel dédié dans la SERP de Google. Cet...

Données structurées : comment enrichir son snippet de façon sémantique
Depuis l’apparition du Web Sémantique, l’utilisation de données structurées enrichit de manière intuitive les résultats des pages des...

Utilisez-vous Lighthouse, le générateur d’audit technique de Google ?
Sorti il y a déjà quelque mois, Lighthouse est un outil SEO/technique disponible en tant qu’extension de Google Chrome. Il permet de donner...

AMP : un format de page Googlien optimisé pour le mobile.
AMP ou Accelerate Mobile Pages, est un format de page spécifique proposé par le moteur de recherche Google et disponible depuis février 2016....