Depuis l’apparition du Web Sémantique, l’utilisation de données structurées enrichit de manière intuitive les résultats des pages des moteurs de recherche.
Comment cette compréhension du contenu est-elle possible ? Qu’est-ce qu’un rich snippet ? Comment utiliser des microdonnées ?
Dans cet article nous traiterons seulement des microdonnées, qui est une sorte de version améliorée des microformats plus facile à intégrer, notamment en HTML5.
Microdonnées : du sens apporté à l’information
Les microdonnées sont en réalité des valeurs marquées par un type de balisage sémantique qui permet de rendre intelligible le contenu de vos pages auprès des moteurs de recherches.
Par ces extraits de codes, vous utilisez des métadonnés qui agrémentent votre snippet* dans la SERP*.
C’est ce que l’on appelle le rich snippet ou encore extrait enrichi.
Ainsi, votre snippet ne se contente plus seulement de décrire un titre, une URL et une méta description ! Il peut au contraire faire ressortir des détails importants tel que le fil d’ariane d’une page, le nombre d’avis pour un produit etc …
*Snippet : encart descriptif qui donne un extrait de votre page dans la page des résultats des moteurs de recherches.
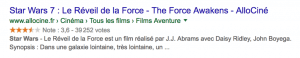
*SERP (Search Engine Result Page ) : page de résultats des moteurs de recherches.Prenons par exemple le cas du site allocine pour une requête faite sur les films Star Wars.
On peut voir sur le snippet ci-dessous que l’URL a été remplacé par un fil d’ariane plus parlant.
Également, les avis laissés sur le film se matérialisent par des étoiles, et la note retenu pour le film ainsi que le nombre de votes sont mis en avant juste au dessus de la méta description.

Vous l’aurez compris, ce type de données structurées offre des avantages non négligeables tel que :
- Un snippet plus informatif et intuitif ce qui permet d’optimiser le nombre de caractères de la balise méta description.
- Un snippet plus imposant dans les SERPs, voire tape à l’oeil grâce à l’utilisation d’image, vidéos.
- Une meilleur interprétation du contenu par les crawlers (moteurs de recherches) ce qui induit des meilleures positions dans les SERPs.
- Une amélioration de l’expérience utilisateur : grâce à une meilleure pertinence des résultats et un gain de temps permis par une meilleure appréhension de ces derniers
- Une augmentation du CTR (taux de clics) grâce à des éléments accrocheurs comme le prix, les avis laissés qui peuvent inciter à cliquer.
Un balisage sémantique pour structurer ces données
L’idée est d’imbriquer un balisage spécifique dans des éléments HTML.
Cela va permettre de donner un poids sémantique à vos données.
Une fois ce marquage posé, le moteur de recherche sera en mesure de comprendre la nature de l’information.
Prenons pour exemple le centre de loisirs La Tête Dans les Nuages où nous avons organisé notre dernier event interne.
Outre sa page Google My Business, l’entreprise peut utiliser des microdonnées pour faire ressortir des informations dans son snippet organique.
Ce balisage repose sur un trio qui est itemscope, itemtype et itemprop.
Itemscope et Itemtype permettent de définir un objet
Le but de ces deux fragments de code est d’interpeller le moteur de recherche pour lui faire comprendre qu’à cet endroit il y a des données à faire ressortir.
Itemscope va tout d’abord indiquer le bloc en question et itemtype permettra ensuite de taguer la référence à laquelle va s’appliquer l’élément.
En effet, il peut s’agir d’un film que l’on souhaite décrire, d’un auteur, d’une personne ou dans notre cas présent d’une organisation.
<div itemscope itemtype= »http://schema.org/Organization »>
<h1>La Tête Dans les Nuages </h1>
<span>Adresse : 5 Boulevard des Italiens, 75002 Paris</span>
<span>Téléphone : 01 40 13 08 08</span>
</div>
Itemprop marque sémantiquement le contenu de l’objet
Ce dernier fragment de code fonctionne de la même manière qu’un attribut HTML.
Il se place dans un élément pour lui appliquer une propriété.
C’est de cette façon que le marquage sémantique opère.
<div itemscope itemtype= »http://schema.org/Organization »>
<h1 itemprop =”name” >La Tête Dans les Nuages </h1>
<div itemprop= »address » itemscope itemtype= »http://schema.org/PostalAddress »>
<span itemprop= »streetAddress »>5 Boulevard des Italiens</span><span itemprop= »postalCode »>75002 </span>
<span itemprop= »addressLocality »>Paris, France</span>,
</div>
<span itemprop= »telephone »>( 33 1) 40 13 08 08 </span>,
E-mail: <span itemprop= »email »>secretariat(at)latetedanslesnuages.com</span>
</div>Notons, que l’on peut utiliser itemscope et itemtype pour définir un objet lui même imbriqué dans un autre. L’arborescence est infinie, cela permet de créer un véritable maillage et de définir un graphe de connaissance de votre contenu.
Egalement, nous utilisons des balises <span> qui sont sémantiquement neutre, pour y intégrer les microdonnées.
Vous pouvez également utiliser des balises <div> pour créer des groupes qui sont proches par leurs sens.
En outre, l’utilisation de la virgule est nécessaire afin de concaténer les différentes propriétés.
Ce bref exemple ne montre qu’un aperçu des marquages possibles par les microdonnées, pour une organisation.
Il est également possible d’indiquer le nombre de salariés, ses sponsors etc ….
La liste complète de ces attributs est disponible sur Schema.org, qui est à l’origine des données structurées.