
Comment améliorer la performance de votre site web : outils et techniques
Vos pages mettent trop de temps à charger ? Avoir un site performant est devenu indispensable pour une entreprise. En effet la web performance a...

EcoVadis silver, pilier de notre politique RSE
Depuis trois ans, Numendo est fière de recevoir la médaille EcoVadis Silver, une distinction qui atteste de notre engagement durable en...

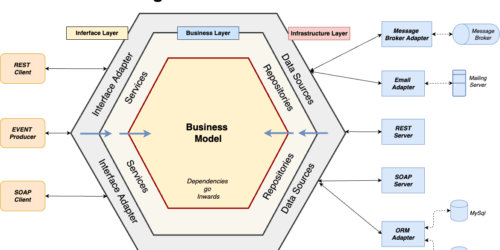
L'Architecture Hexagonale : principes, avantages et implémentation pratique
L'Architecture Hexagonale, également connue sous le nom de Ports and Adapters, est une approche de conception de logiciels qui vise à créer...

PIM QUABLE + SHOPIFY PLUS : un duo gagnant pour la transformation digitale réussie de GONG Galaxy
Dans un monde où le digital devient incontournable, même les entreprises les plus spécialisées doivent s'adapter pour rester compétitives....

La place des femmes dans la Tech : l’expérience inspirante de Mélanie
Dans un secteur souvent perçu comme dominé par les hommes, l'expérience de Mélanie Caro, développeuse back-end chez Numendo en mission dans...

Mehdi, développeur full-stack sénior chez Numendo : « J'avais un parcours classique que je n’ai finalement pas suivi »
Depuis ses débuts, la famille Numendo ne cesse de s’agrandir. C’est donc naturellement qu’on a décidé de vous faire découvrir les...

Cas client : Comment Mazars Suisse a transformé sa gestion de la relation client avec Zendesk
Le confinement a fait évoluer les besoins des organisations en matière de service client. Les consommateurs souhaitent désormais...

Métiers de la tech : 7 jobs que les recruteurs s’arrachent en 2024
Avec la montée en puissance du numérique et l'expansion du big data, l'informatique a le vent en poupe. Si vous travaillez déjà dans ce...

Qu'est-ce que le Master Data Management (MDM) et pourquoi l'implémenter dans votre entreprise ?
Avec l'explosion des données au sein des entreprises, il devient crucial de garantir la qualité, l'exploitation et la traçabilité de...

Le Digital Asset Management (DAM) : une solution pour optimiser la gestion de vos actifs numériques
Aujourd'hui, la gestion des médias est devenue un défi majeur pour les entreprises, qui doivent stocker, organiser et partager leurs contenus...

Solutions PIM : les logiciels de Product Information Management
Vous travaillez sur un projet qui nécessite l’intégration d’un PIM ? Vous vous demandez comment choisir un logiciel PIM adapté à vos...

Éco-conception web : pourquoi et comment créer un site éco-responsable ?
Avec l'industrie du numérique contribuant à près de 4 % des émissions de gaz à effet de serre dans le monde, il est devenu essentiel pour...