Lors de la conférence AMP qui s’est déroulée le 17 avril 2019 à Tokyo, Google a officialisé une solution pour afficher l’URL des publicateurs de contenu sur les pages AMP. Cela semble légitime, seulement ce n’était pas le cas jusque là. On vous en dit un peu plus sur cette fonctionnalité qui n’en est encore qu’à ses balbutiements.
AMP pages are beautiful, but links to AMP pages? Not so much …
Until today! Signed exchanges are here: now you can get instant loading for AMP on your own domain! ? #AMPConf pic.twitter.com/OSEcKDc3A5
— AMP Project (@AMPhtml) 17 avril 2019
Une URL différente pour les pages AMP
Jusqu’à présent les pages AMP étaient accessibles depuis ce type d’URL : google.com/amp/lenomdevotrepage.
Pour avoir un cas concret, nous avons choisi de prendre pour exemple la même page AMP que dans notre précédent article sur la définition des pages AMP.
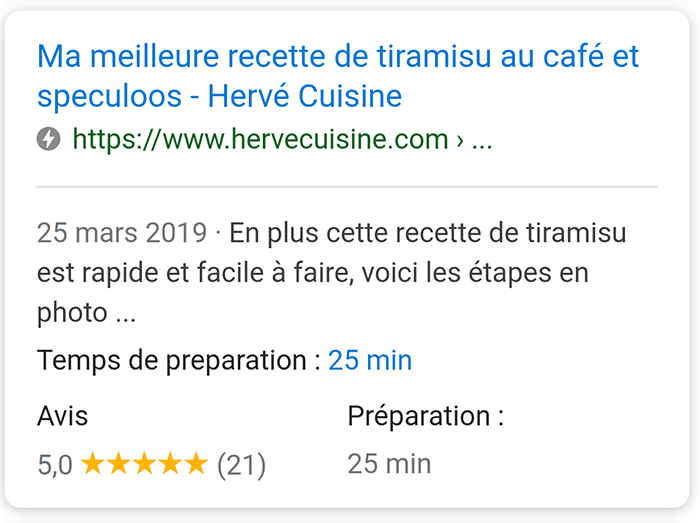
L’URL de la page AMP en question est la suivante
https://www.google.com/amp/s/www.hervecuisine.com/recette/tiramisu-traditionnel-au-cafe-et-speculoos/amp/

Le résultat en question est une page AMP.
Comme vous pouvez le voir, l’adresse web pointant vers le contenu du site internet hervecuisine.com est comment dire … Très Googlien !
Beaucoup s’en sont plaint, d’autant plus que Google héberge votre contenu pour avoir une mise en cache plus efficace. Alors si en plus, il publie ce contenu avec son nom de domaine, on pourrait croire qu’il cherche à manger tout le gâteau, ou du moins le tiramisu.
Signed HTTP Exchange : une chaîne de confiance qui repose sur une signature numérique !
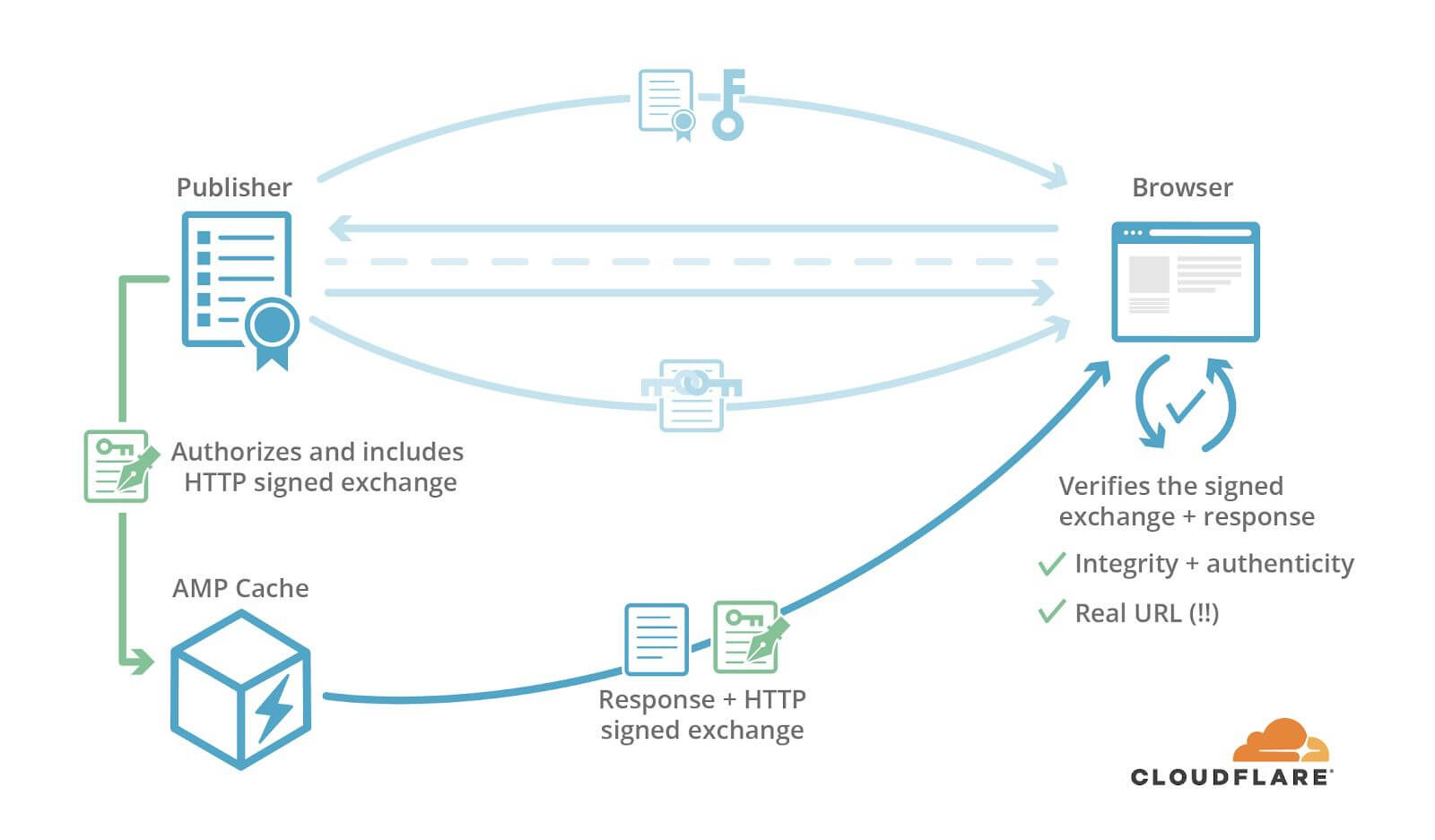
Pour afficher le nom de domaine des publicateurs de contenu, Google a recours à la technologie Signed HTTP Exchange. Il s’agit d’un procédé visant à relayer l’URL d’une page par le biais d’une chaîne de confiance. Ce relais se fait à l’aide d’une signature digitale délivrée par le site qui publie le contenu, qui va ensuite transiter entre le CDN de Google (les serveurs de Google qui mettent en cache votre contenu) et le navigateur internet client. De cette façon, la page AMP délivrée vous permet de jouir d’une authenticité sur votre contenu. Une forme de blockchain façon Google.
En bref, cela vous permet de bénéficier des avantages techniques des pages AMP tout en publiant en votre nom (et donc de ne plus avoir une URL Googlienne) !
Comme vous pouvez vous en douter, il n’est pas possible de s’approprier le nom de domaine d’un tiers aussi facilement, et fort heureusement !
Pour développer cette technique complexe Google a travaillé plus d’un an. Il a d’ailleurs mis en place un partenariat avec la solution de distribution de contenu et de sécurité Cloudflare qui a publié sur son site internet le schéma utilisé par le Signed HTTP Exchange.
Cloudfare a également annoncé que leurs clients peuvent déjà bénéficier de cette fonctionnalité en cochant simplement une petite case.

Pour l’instant cette fonctionnalité n’est encore réservée qu’au navigateur internet Chrome pour Android. C’est à dire qu’une fois installés sur votre site, vos articles auront la forme suivante : https://monsite.fr/article1/amp.
Néanmoins si vous souhaitez en savoir plus, vous pouvez consulter le guide dédié à la mise en place de cette fonctionnalité ici.