Google va apporter des mises à jour quant aux consignes de mise en ligne des applications android sur le Google Play Store au cours des prochaines semaines.
Les différentes modifications annoncées concernent aussi bien la façon de noter une application, que le design des icônes à respecter ou bien même l’architecture des applications. C’est au total 6 évolutions différentes qui vont être apportées aux Google Play Policies avant la fin de l’année.
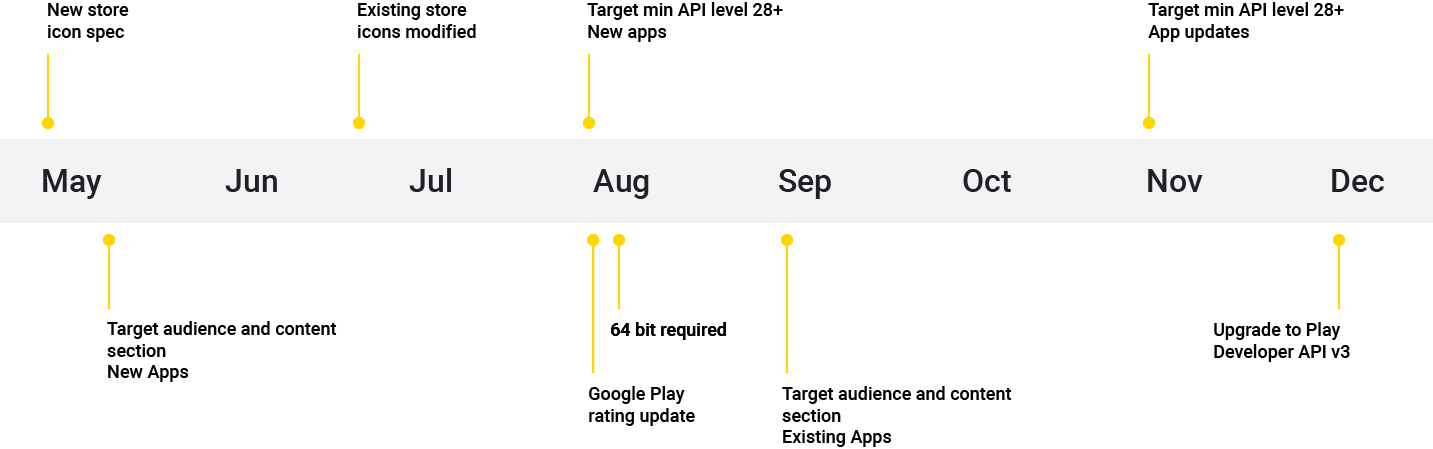
Google a d’ailleurs posté une infographie sur son site dédié aux développeurs android, que vous pouvez trouver ci-dessous, donnant un aperçu des dates de mises en ligne de chaque update.

Mise à jour Google : une nouvelle façon de noter les applications sur le store
Cette update a pour but de corriger la façon dont la note d’une application est calculée.
Oui oui, on parle bien de la prise en compte des petites étoiles que vous pouvez attribuer à une application sur le Google Play store.
Jusqu’à présent, la note attribuée à une application était calculée en faisant une moyenne de toutes les notes reçues, et ça en donnant le même poids à chaque note.
Avec cette mise à jour, il est question de donner plus de poids aux notes les plus récentes.
Cela permettrait en effet de donner une évaluation plus conforme à l’état actuel d’une application. De cette façon, l’évaluation d’une application ne serait plus biaisée par des notes relatives à des versions trop anciennes. Vous pouvez d’ores et déjà constater cette mise à jour dans le Google Play Console. En revanche il ne sera pas possible de remarquer les modifications apportées qu’à partir du mois d’août sur le Google Play Store.
Pour répondre à cette mise à jour, Google incite les développeurs Android, au travers d’un billet de Blog, à prendre en compte certains conseils pour optimiser la qualité de leur application. Il préconise ainsi de travailler en priorité autour de trois éléments clés pour optimiser les chances d’avoir de “bonnes notes” par les utilisateurs et, également pour être mieux référencé dans le Google Play Store.
Le premier élément évoqué est l’expérience utilisateur in-app. Le second repose sur les performances et le support technique de vos applications. Pour finir, le troisième consiste à avoir la meilleure impression possible grâce à la description que vous mettez en avant sur le Google Play Store.
Un design arrondi pour les icônes d’applications Android
![]()
![]()
Le 1er mai dernier, Google a modifié ses consignes relatives au design des icônes d’applications Android en adoptant un design plus arrondi. Vous ne serez donc bientôt plus en mesure de téléverser une icône qui ne respecte pas les nouvelles consignes dans la console.
Pour l’instant, il se peut que les icônes de vos applications n’ont pas encore reçu de modifications. Cependant Google incite fortement à se plier aux nouvelles consignes. Dans le cas contraire les icônes non-conformes seront adaptées de force. Cette manoeuvre convient simplement d’homogénéiser la présentation des différentes applications dans le store. Attention, même si Google cherche à arrondir le design de ses icônes, il ne vous est pas demandé de le faire vous-même. Vous devez en revanche prendre en compte les modifications qui vont être apportées par la suite.
En effet, la taille finale de l’illustration à fournir doit être un carré de 512 pixels.
Une fois votre illustration soumise au backoffice de la console, elle recevront un traitement dynamique, à savoir : un crop sur les angles et une ombre portée. Il faut donc faire contenir le logo de votre application dans un carré centré de 384 pixels.
Si vous voulez en savoir plus à ce sujet, les spécifications de conception des icônes android sont détaillées ici.
Modification du règlement encadrant les politiques familiales
Le 29 mai 2019, le règlement concernant les spécifications en vigueur des enfants et des familles a changé. Désormais toutes nouvelles applications devront être conformes à ce règlement. En ce qui concerne les applications déjà en ligne, vous avez jusqu’au 1er septembre pour remplir la nouvelle section “Cible et contenu” et faire en sorte que votre application soit compliant. Pour en savoir plus, veuillez vous référer à la documentation dédiée.
Architecture en 64 bits
A partir du 1er août 2019, vos applications disponibles sur le Google Play Store devront comporter une version avec une architecture en 64 bits. Cette version viendra s’ajouter à la version 32 bits existantes. Cette mise à jour avait été annoncée en 2017. Une documentation détaillé est disponible ici.
Android 9.0 obligatoire
Le niveau minimum de compatibilité requis pour les applications android passe dorénavant à la version 9.0, communément connue sous le nom d’Android Pie.
Cette nouvelle norme sera effective à partir du 1er août 2019 prochain pour les nouvelles applications. Pour les applications déjà en ligne, une MAJ sera à effectuer avant le 1er novembre 2019. Plus d’informations à ce sujet via la documentation dédiée.
API Google Play Developers : il faudra passer à la V3
A compter du 1er décembre, l’API Google Play Developpers, utilisée pour automatiser les flux de travail, de facturation et de distribution ne sera plus disponible sous les versions 1 et 2. Vous devrez donc utiliser la version 3. Si vous souhaitez en savoir plus sur la montée de version, veuillez consulter l’article en question.
Retrouvez d’autres article sur notre blog dans notre rubrique Mobile