AMP ou Accelerate Mobile Pages, est un format de page spécifique proposé par le moteur de recherche Google et disponible depuis février 2016. Ce type de page a pour but d’optimiser l’expérience utilisateur sur mobile en réduisant drastiquement le temps de chargement des pages web. Comment fonctionne une page AMP ? À qui s’adresse ce format de page ? Pourquoi rendre compatible son site vers AMP ?
Réponses dans cet article !
PS : Le 17 avril 2019, AMP a dévoilé trois nouveautés majeures lors de sa conférence éponyme :
- il est désormais possible d’intégrer du javascript personnalisé dans les pages AMP grâce à la balise <amp script>
- un carrousel de stories AMP va être prochainement implémenté dans la page de résultat du moteur de recherche
- l’URL affichée par une page AMP est désormais le même que l’URL de la page canonique présente sur le site hébergeant le contenu original
AMP, qu’est-ce que c’est ?
Comme dit dans l’accroche, les Accelerate Mobile Pages (pages AMP) sont des pages qui ont pour but d’optimiser le « confort » de navigation sur mobile !
Comment ça se passe ? On retire tout simplement les éléments qui peuvent alourdir une page web, pour en faire une page statique super simpliste avec une ergonomie optimisée pour mobile (smartphones et tablettes).
AMP HTML : un langage simplifié
Les pages AMP utilisent principalement le AMP HTML, qui est un langage HTML minifié où tous les éléments susceptibles de ralentir le chargement d’une page sont supprimés. Si vous voulez en savoir plus, on vous invite à lire l’explication faite à ce sujet par AMP.
Notez tout de même que ce format de page limite à 50 ko le poids maximal d’une page.
Il faudra donc optimiser vos images et vos vidéos si vous souhaitez en ajouter, parce que bonne nouvelle : c’est possible ?
Une mise en cache gérée par le CDN du moteur de recherche
Pour arriver à rendre un chargement de page presque instantané (90% plus rapide qu’une page non optimisée) Google stocke les pages AMP et les met en cache sur son CDN (réseau de diffusion de contenu).
C’est à dire que lorsque vous consultez une page AMP sur votre téléphone, vous n’appelez pas du contenu depuis le serveur qui héberge réellement le site web : il s’agit d’une page déjà chargée par les serveurs de Google, cette page est ensuite envoyée sur votre écran. Le schéma de publication d’une page AMP est donc le suivant :
- vous publiez un contenu sur votre site internet
- le contenu est hébergé par vos serveurs (ou plutôt ceux que vous louez)
- Google indexe votre page (sauf si vous y avez mis une balise noindex)
- la page AMP indexée est mise en cache sur les serveurs de Google
- un utilisateur clique sur votre page AMP dans les résultats de recherche
- la page AMP mise en cache par Google lui est renvoyée
Si vous vous le demandez : non, ce n’est pas une forme de contenu dupliqué !
En réalité, l’URL canonique du contenu reste celle de la page que vous avez publiée, la page AMP qui en découle n’est qu’une sorte de page miroir spécialement conçue pour mobile.
Par conséquent, ce type de page est extrêmement rapide et ça vous permet également de lutter contre le taux de rebond (pogo-sticking).
Pourquoi utiliser AMP sur son site ?
- Pour réduire le taux d’abandon de chargement des pages de son site internet
- Pour booster l’affichage des pages de son site sur mobile
- Pour être présent dans le carrousel des articles AMP (situé en haut de la SERP)
- pour optimiser l’ergonomie de son site sur mobile
Comment reconnaître des pages AMP ?
On peut trouver des pages AMP à plusieurs endroits différents, dans la SERP (page des résultats du moteur de recherche) de Google.
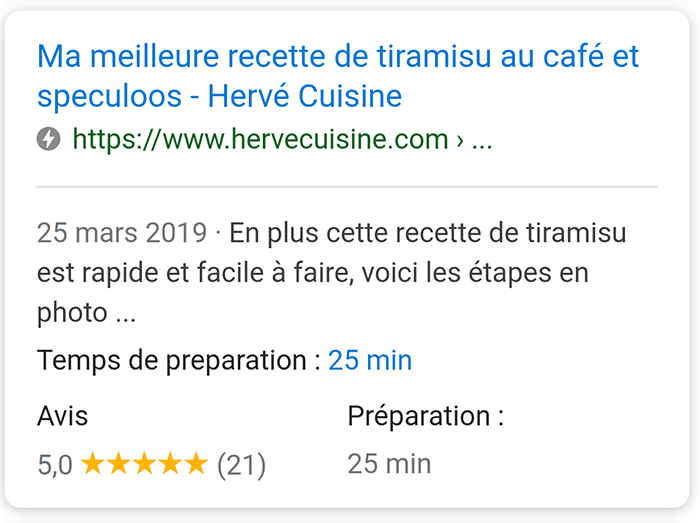
Pour les reconnaître, il suffit de vérifier si l’extrait du résultat de recherche comporte un favicon en forme d’éclair. Ce petit insigne se situe juste en bas à gauche du titre d’un résultat. Voir exemple ci-dessous.

En plus des résultats organiques classiques, les articles AMP peuvent apparaître dans Google Actualités et également dans un carrousel AMP spécifique.
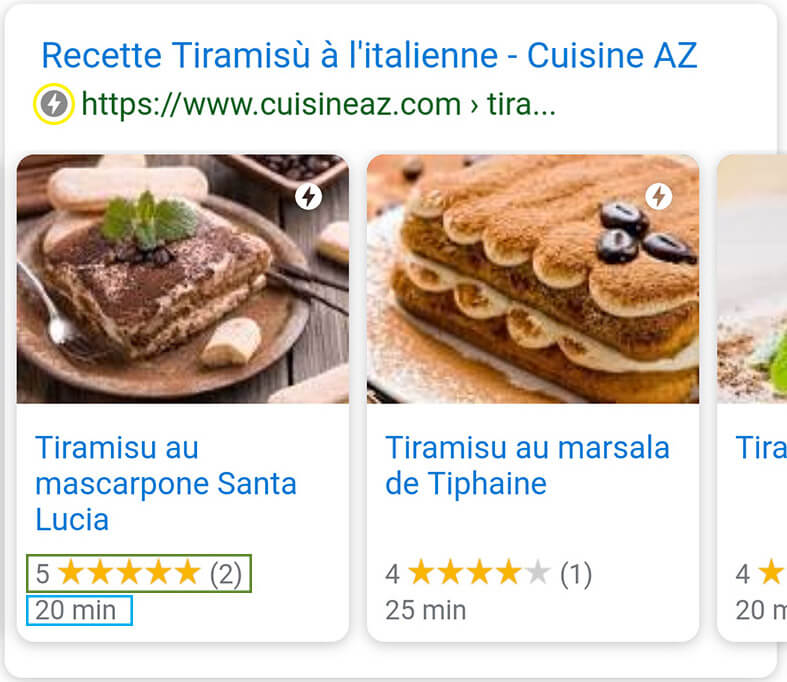
Comme vous pouvez le voir sur l’exemple suivant, le carrousel d’image AMP est un type de slider qui vous permet de remplir plusieurs liens vers vos articles. C’est à dire que vous y insérez des métadonnées visant à décrire le rendu de différentes tuiles représentant chacun de vos articles, dans un carrousel qui vous est dédié.
Oui c’est puissant ! Une fois que vous avez cliqué sur l’un des résultats, il suffit de swiper vers la droite ou la gauche, et vous passez instantanément d’un résultat à un autre : plus besoin de sortir de la page pour reformuler sa requête ! Notez que vous pouvez également ajouter des données structurées à ces descriptions pour agrémenter vos résultats, comme on peut le voir à l’aide des petites étoiles et du temps de préparation mis en avant sur les tuiles d’articles ci-dessous.

Pour configurer le format de page AMP sur votre site internet, vous devez utiliser le balisage HTML AMP spécifique, si vous souhaitez en savoir plus, nous vous conseillons de vous orienter vers la documentation dûment remplie du projet AMP.
Sachez également qu’il existe un plugin pour WordPress proposé par le projet AMP.
Nota Bene : ce plugin permet depuis sa mise à jour 1.1.1 de faire vos AMP stories sans même insérer une ligne de code ?.
AMP et SEO, y a t-il un réel intérêt pour le référencement ?
Étant donné qu’en France plus de 50% des connexions à internet se font par le biais d’un mobile et que plus de 20% des internautes quittent une page après 4 secondes de chargement, il est recommandé (par Google) de rendre compatible ses pages vers AMP.
Notons que d’après plusieurs experts du SEO, Google favorise les pages web en AMP sur les résultats naturels. Cela s’explique notamment par :
- le respect des consignes W3C liées à ce format de page
- un temps de chargement minimaliste
- l’ergonomie optimisée pour le mobile
- et sûrement par la subjectivité qu’accorde le moteur de recherche à son format de page …
En bref, ce format ne constitue qu’une série d’optimisations techniques pour vos pages web mobiles.
Vous n’êtes absolument pas obligé d’adopter ce type de page pour ranker en SEO, sauf si pour vous, briller dans les yeux de Google consiste à acquiescer tout ce qu’il dit …
Si votre site internet respecte les exigences actuelles du web en terme d’ergonomie, d’accessibilité, et que votre temps de chargement est lui aussi optimisé ; AMP ne va pas spécialement améliorer votre référencement d’un point de vue technique.
La seule chose qu’il va réellement vous apporter c’est potentiellement une place dans le carrousel des articles AMP si votre article est bien positionné.
A qui s’adresse les pages AMP ?
Comme dit précédemment, le format de page AMP a été spécialement conçu pour être le plus léger possible et donc pour réduire le contenu à stocker par Google, euh … pour être le plus rapide possible !
Les pages AMP ne sont donc pas destinées à faire du contenu joli. Ce que nous voulons dire par là, c’est que vous ne pouvez pas utiliser ce type de page pour y incorporer des effets de parallax et autres animations/transitions javascript !
Ceci dit, le javascript personnalisé a toujours été interdit par AMP, mais il semblerait qu’il soit désormais possible de le faire grâce à la balise <amp script>.
Quoi qu’il en soit, tout le monde peut utiliser AMP ! Oui oui, même les sites e-commerce !
A ce sujet, l’infinite scroll est maintenant possible sur les pages AMP avec un système de lazy loading. Cette nouvelle fonctionnalité orientée UI a été annoncé lors de la conférence AMP du 17 avril 2019.
Bon, on conviendra tout de même que ce format de page est principalement adressé à du contenu éditorial. Les sites internet ciblés par ce format de page sont donc les sites d’actualités, des blogs, ou du moins de façon plus large des adeptes de l’inbound marketing.