Personnaliser et animer soi-même la graisse d’une police ? C’est désormais possible avec les variables fonts !
Lorsque l’on télécharge une police (par exemple, la Roboto), on doit installer en même temps plusieurs fichiers (Light, Italic, Regular, Bold, etc.), soit une douzaine au total. Pour les Variables Fonts un seul fichier est requis, ce même fichier contient toutes les caractéristiques de la police.
Pour modifier la police, il suffit de manipuler le CSS : contrairement à une font classique, on peut ajouter des options qui ont chacune un rôle précis :
weight ; width ; optical size ; slant ; italic , etc. (Les options peuvent varier selon la variable font sélectionnée).
Dans l’exemple ci-dessous, nous avons illustré la Variable Font « AvenirNext».
Le but de cet exemple est de passer d’une font qui a une largeur de 1000 à 50 à l’aide d’un hover (et d’un delay de 1,5 secondes). Essayez de passer la souris sur le texte du CodePen ci-dessous !
See the Pen Variable fonts by Matthieu (@Matthieu87) on CodePen.
Cet exemple est valable pour la police AvenirNext, mais il existe également d’autres fonts avec d’autres caractéristiques, comme Decovar qui en possède plus de 15.
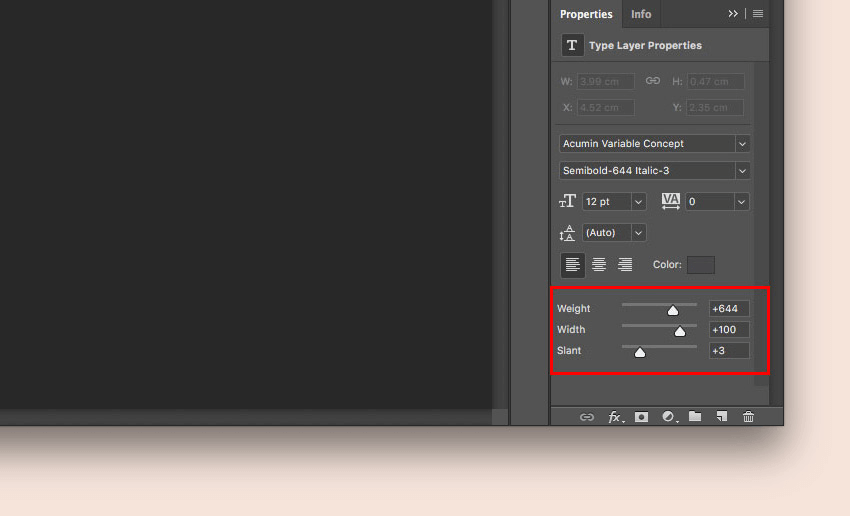
En plus de fonctionner sur des pages web avec du CSS, les variables fonts fonctionnent également sur des logiciels de créations graphiques comme ceux de la suite Adobe.

Capture d’écran de photoshop avec les options d’une variable font. Source : webdesign.tutsplus.com


