Après de multiples changements et améliorations du CSS (Cascading Style Sheets), la dernière nouveauté est le CSS Grid Layout. Un grand changement après Flexbox, destiné à faciliter la mise en page pour les développeurs.
Dans cet article, nous allons vous expliquer ce qu’est le CSS Grid, pourquoi il est utilisé tout en faisant la comparaison avec Flexbox, afin de vous aider dans ce choix : “Grid ou Flexbox ?”
Vous y trouverez quelques astuces et conseils pour vous rendre la vie plus simple ! ?
Qu’est-ce que le CSS Grid Layout ?
Le CSS Grid Layout est un module spécifique au CSS permettant de faire une mise en page plus complexe (principe de division de l’espace). En effet, il permet une mise en page bidirectionnelle, c’est-à-dire qu’il prend en compte à la fois les lignes et les colonnes afin de placer les éléments aux différents endroits.
Méthode calquée sur le même fonctionnement que les tableaux, le CSS Grid utilise donc des colonnes et des lignes. Cependant, sa structure n’est pas fixée, ce qui lui permet de faire des mises en pages plus variées.
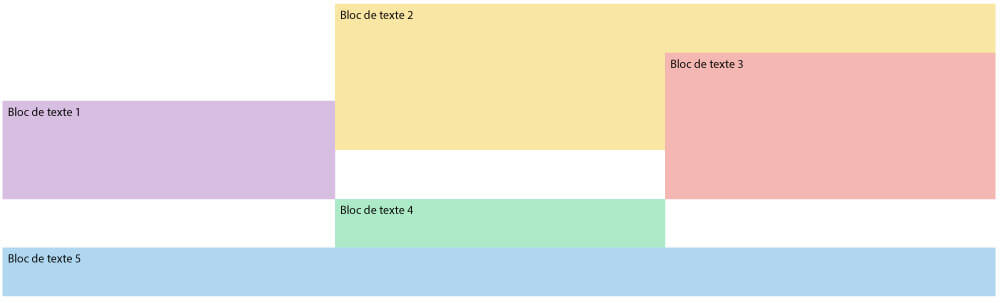
Exemple de ce que l’on peut obtenir grâce au CSS Grid :

L’avantage du CSS Grid, est qu’il peut être utilisé soit pour une mise en page entière soit pour gérer une partie de mise en page.
Précisions sur les unités de mesure utilisées pour le CSS Grid Layout
Plusieurs unités de mesure peuvent être appliquées avec le CSS Grid.
L’unité de mesure pour les éléments fixes
Le pixel (px) est l’unité de mesure la plus utilisée pour tout ce qui concerne les tailles d’éléments destinés à rester fixe.
Les unités de mesure pour les éléments à tailles variables
Pour des tailles dites variables (qui ont pour but de s’adapter à la réduction de la taille de l’écran afin d’avoir un résultat visuel identique) plusieurs possibilités peuvent être utilisées :
- Le pourcentage (%), permet de s’adapter proportionnellement à son élément parent
- Le Viewport Height (vh), est une unité qui s’adapte proportionnellement à la hauteur de l’écran
- Le Viewport Width (vw), s’adapte proportionnellement à la largeur de l’écran
- Le cadratin (em), est utilisé pour tout ce qui est de type texte. La police de cette unité de mesure s’adapte à la taille de l’élément parent qui la contient
Cependant, pour CSS Grid, il est conseillé d’utiliser l’unité appelée fractionnaire (fr), développée exclusivement pour ce module. Elle s’adapte à l’espace disponible sans tenir compte des éléments qui sont fixes.
Exemple d’utilisation de l’unité fr


Qu’est-ce que le Flexbox ?
Le Flexbox est une propriété spécifique au CSS, mais à la différence du CSS Grid, il permet plutôt une mise en page unidimensionnelle. C’est-à-dire qu’il ne gère pas en même temps les lignes et les colonnes, mais qu’une seule direction à la fois (nous reviendrons sur cette notion un peu plus loin dans l’article.)
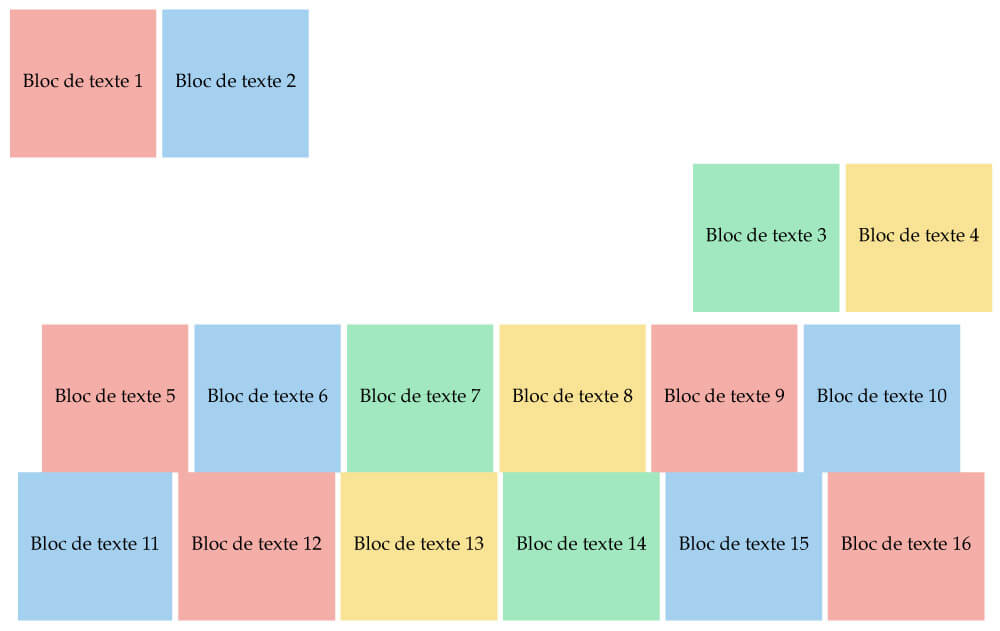
Exemple de ce que l’on peut obtenir grâce au Flexbox

Une place importante pour le contenu
L’avantage de Flexbox est qu’il s’adapte automatiquement à toutes les tailles d’écran via la propriété flex-wrap: wrap. La disposition des éléments restera fluide et adaptative. Ainsi, si la taille de l’écran diminue, les éléments s’adaptent automatiquement grâce à un retour à la ligne par exemple.
Le but de Flexbox est de laisser le contenu décider de la place qu’il prend et de la disposition qu’il aura afin de toujours remplir au maximum l’espace disponible à l’écran.
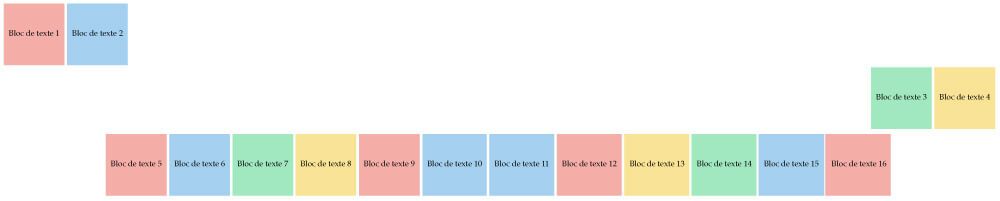
En reprenant la même disposition que dans l’exemple cité ci-dessus, voici ce que l’on peut obtenir avec Flexbox sur un écran plus petit

CSS Grid Layout vs Flexbox
CSS Grid et Flexbox ne sont pas utilisés de la même manière, ce qui est logique puisqu’ils ne sont pas utilisés pour remplir les mêmes objectifs. En voici quelques exemples.
Unidirectionnel ou bidirectionnel
Flexbox est unidirectionnel dans le sens où les éléments disposés ne peuvent être placés que par ligne ou par colonne. Le flexbox ne permet pas de gérer les deux directions (verticale : cross axis et horizontale : main axis) simultanément.
En effet, les propriétés permettant d’agencer les éléments grâce à Flexbox sont : flex-direction: row pour avoir une ligne et flex-direction: column pour avoir une colonne.
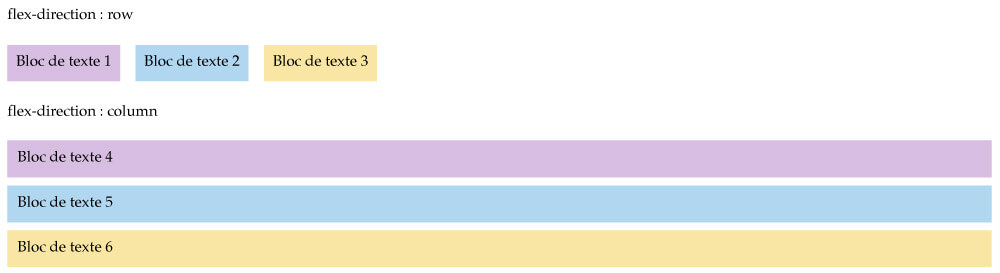
Exemple des directions possibles grâce à Flexbox

CSS Grid est bidirectionnel dans le sens où les éléments peuvent être placés sur une ligne et sur une colonne. La disposition se fait sur deux axes. Cela permet de placer les éléments dans les lignes et les colonnes choisies peu importe où elles se trouvent.
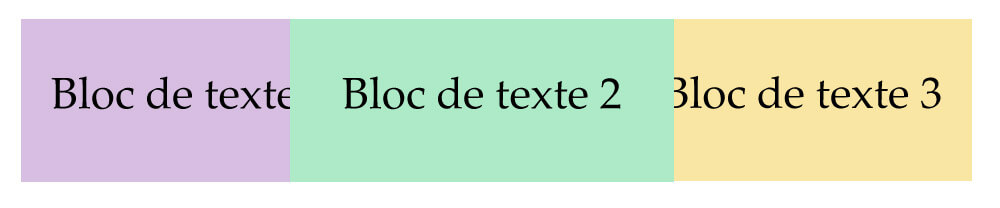
Exemple des directions possibles grâce au CSS Grid Layout

Le chevauchement des éléments
Le seul moyen pour Flexbox de faire en sorte que deux éléments se superposent est d’utiliser des marges négatives. Ce n’est pas une méthode très recommandée, surtout lorsque l’on peut utiliser le CSS Grid qui est bien meilleur pour réaliser cela.
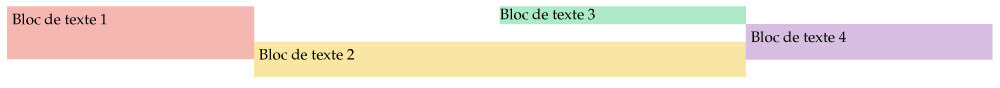
Exemple de chevauchement avec Flexbox

Le chevauchement avec le CSS Grid se gère beaucoup plus facilement grâce au placement des éléments sur deux axes. Comme dit plus haut dans cet article, le CSS Grid doit s’imaginer comme un tableau avec des lignes et des colonnes dans lesquelles s’insèrent les éléments. Il suffit donc de demander au bloc de se positionner sur une cellule du tableau verticale et une cellules horizontales par exemple. Ainsi, il devient plus facile de chevaucher les différents éléments entre eux.
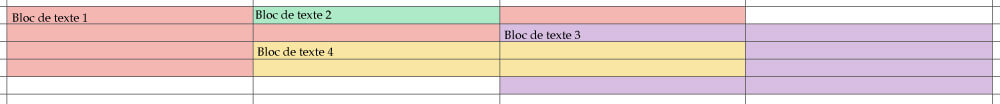
Prenons la case intitulée “Bloc de texte 1”. Ici, on demande à ce bloc de se positionner sur 3 cellules horizontales et 4 cellules verticales. Puis on demande au bloc intitulé “Bloc de texte 2” de se positionner sur la deuxième cellule du tableau et de prendre une cellule de long ainsi qu’une cellule de large.
Eh voilà, rien de plus compliqué pour superposer plusieurs éléments grâce au CSS Grid !
Exemple de chevauchement avec CSS Grid. Ici, nous avons ajouté une grille pour vous illustrer le propos de tableau et de cellule

Mais alors, lequel utiliser ?
CSS Grid vs Flexbox, quelle que soit votre problématique, Grid n’a pas pour vocation à remplacer Flexbox. En faite, les deux peuvent être complémentaires et vous pouvez très bien combiner ces deux modules dans un même projet. Ne vous limitez pas à une solution et exploitez les avantages de chacun, cela facilitera votre développement et tous vos placements !
Faites attention sur un point : vous pouvez utiliser Flexbox dans le CSS Grid, mais pas l’inverse !
CSS Grid est encore à ses débuts. On parle de level 1, mais des modifications pourront prochainement arrivées ! Un level 2 avec la notion de sous-grille peut déjà être testée sur Firefox Nightly ?
Si cet article vous a plu, n’hésitez pas à vous rendre sur notre blog pour consulter la rubrique Front-End