En tant que développeur, vous avez sûrement déjà effectué des centaines de tests unitaires sur votre code. C’est pourquoi nous nous intéressons cette semaine à une méthode qui permet d’organiser vos tests et réduire la quantité de bugs : le TDD.
Tests unitaires et TDD : quelles différences ?
Le test unitaire permet de vérifier une partie précise du code (généralement une fonction dans un objet ou un module). Si le test est spécifique à cette même fonction, il sera simple, rapide à écrire et à exécuter.
Plus vous faites de tests unitaires, plus vous détectez de bugs dans votre code : c’est pourquoi effectuer un maximum de tests unitaires est très important. Vous pouvez intégrer vos tests unitaires dans votre code grâce à la syntaxe « style xUnit », mais contrairement aux idées reçues, elle n’est pas obligatoire, vous pouvez également lancer vos tests avec une simple fonction en JavaScript par exemple.
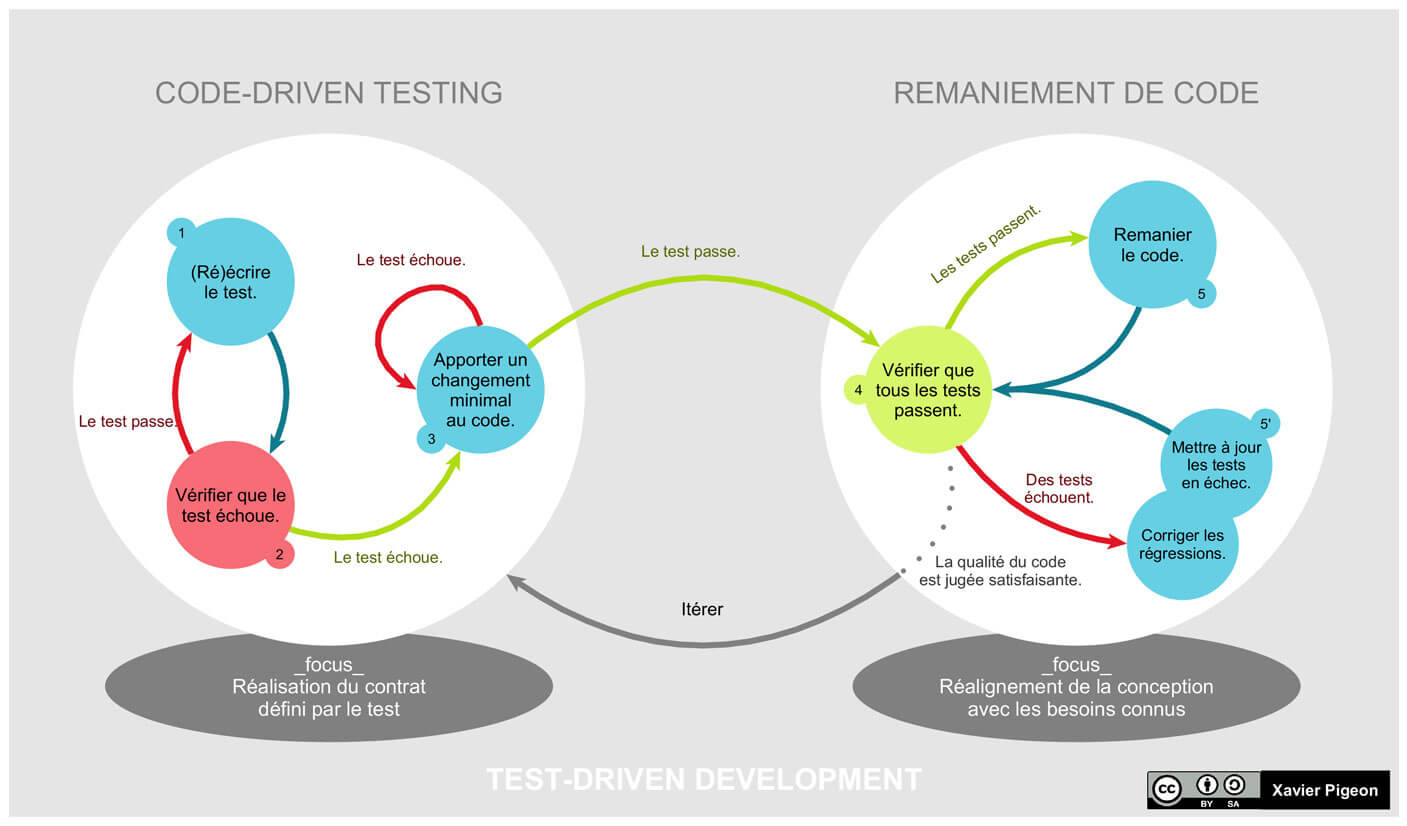
Le TDD pour Test Driven Development est une méthode de travail qui consiste à concevoir les tests avant d’écrire votre code. Le déroulement d’un TDD s’effectue en 5 étapes :
- Ecrire un test
- Exécuter ce test et tous les autres pour voir s’ils échouent
- Ecrire le code adéquate pour valider le test
- Vérifier que le test soit validé
- Améliorer le code tout en gardant les mêmes fonctionnalités
Cette méthode permet de rendre votre code valide en toutes circonstances !
Alors faut-il rester sur les tests unitaires ou opter pour le TDD ? Et bien prendre le temps d’écrire vos tests avant de coder vous permettra de ne pas effectuer des dizaines de tests unitaires inutilement. Le TDD est donc une méthode plus efficace pour le bon déroulement de votre projet.
Pour résumer, le test unitaire est utile pour tester les parties de votre code si ça vous paraît nécessaire. Cependant, la pratique du TDD vous permettra d’organiser vos tests à l’avance, et donc de définir avant même de coder le nombre de tests qui vous seront utiles. Si vous souhaitez en savoir plus sur le TDD, on vous conseille de regarder la meet-up que l’on a animé autour du software craftsmanship avec l’aide de Michaël Azerhad ;).


