De nombreux outils et frameworks front-end existent pour aider les designers et les développeurs à construire la partie front d’une application ou d’un site web. En 2014, Google a présenté le concept de Material Design dans le but d’uniformiser ses différents services. Repris par la suite par d’autres entreprises et marques, le Material Design donne les règles à suivre pour appliquer ce style graphique et obtenir une identité visuelle cohérente.
Qu’est-ce que Material Design ?
Le Material Design est un ensemble de règles énoncées par Google en 2014 concernant le design d’interfaces. Sous forme d’un guide, ces règles permettent d’unifier le style graphique sur les différents supports utilisés par une marque. Par conséquent, les interfaces proposées aux utilisateurs offrent une expérience agréable et harmonieuse.
Les inspirations de ce design d’interface sont basées sur des éléments réels tels que le papier et l’encre. C’est pour cela que le nom de Material Design a été donné.
Le style graphique donné par les règles du Material Design amène 3 axes : la simplicité, la fluidité et la cohérence. Le Material Design utilise des aplats de couleurs, des représentations épurées / minimalistes avec de petites touches d’ombres et de dégradés. Si vous pensez qu’il s’agit aussi de l’inspiration du Flat Design vous avez en partie raison mais, vous verrez plus loin que les deux se différencient de plusieurs façons.
Avec l’évolution des technologies, et la multiplication des tailles d’écrans, Google a mis l’accent sur le responsive. L’objectif principal du Material Design est que les interfaces soient adaptables aux différents supports utilisés par les utilisateurs. En effet, ce design d’interface est orienté pour les applications mobile first tout en restant facilement déclinable à tous supports. Le Material Design a notamment été utilisé à partir de la version 5.0 du système d’exploitation Android.
Les ombres et les dégradés utilisés permettent d’apporter un effet de mouvement qui améliore l’UX et l’affordance. Chaque animation se veut intuitive et réaliste imitant parfois la manipulation réelle d’un objet. Par exemple, l’imitation d’une page qui se tourne ou encore une animation au passage de la souris indiquant à l’utilisateur qu’une action doit être réalisée. Ainsi, chaque action devient naturelle et fluide, l’utilisateur comprend facilement comment fonctionne l’interface.
Cependant, un inconvénient majeur a été reproché au Material Design : celui d’être trop rigide, ne permettant pas aux designers d’exprimer leur créativité et les limitant à recréer sans cesse les mêmes interfaces.
Material Theming pour plus de personnalisation
Présenté en 2018, le Material Theming est un outil destiné à l’éditeur graphique Sketch, très connu des designers. Cet outil découle du Material Design, il garde la même philosophie en proposant une ouverture plus large.
Pour offrir aux designers plus de souplesse, Google a décidé de retirer sa palette de couleurs afin de les laisser libres d’utiliser les couleurs qu’ils souhaitent. À condition de respecter les guidelines données par Google, à savoir :
- Hiérarchiser les couleurs
- Faire attention à la lisibilité
- Utiliser des couleurs expressives (le rouge pour un refus, le vert pour une acceptation)
De plus, une barre de navigation basse est proposée permettant aux utilisateurs utilisant un support mobile de l’atteindre plus facilement avec leur pouce. Pour finir, une bibliothèque de composants est créée permettant d’intégrer plus rapidement les icônes.
Cet outil du Material Design permet une utilisation d’un cadre moins rigide et plus personnalisable. Cependant, le design d’interfaces va encore évoluer au fur et à mesure des années, mettant la personnalisation à un degré encore plus important.
Material You pour une personnalisation totale
Présenté en 2021, Material You est une mise à jour importante, car elle amène notamment une personnalisation sans fin !
Google a voulu que le design d’interface s’adapte à la personnalité de chaque utilisateur. Le but n’est plus de plaire à un plus grand nombre, le but est de plaire à chacun. Ainsi, une palette est créée et adaptée pour chaque fond d’écran choisi par les soins de l’utilisateur. Ces couleurs sont appliquées sur toute l’interface, des notifications au verrouillage de l’écran en passant par les widgets.
Dans cette même démarche, Material You se veut hautement accessible en incluant les malvoyants, les daltoniens, … Grâce à cette mise à jour du Material Design, les utilisateurs peuvent varier différents aspects visuels tels que les contrastes ou encore les bordures.
Google souhaite grâce au Material You, placer l’utilisateur dans un rôle de co-création afin que chaque interface soit unique et adaptée.
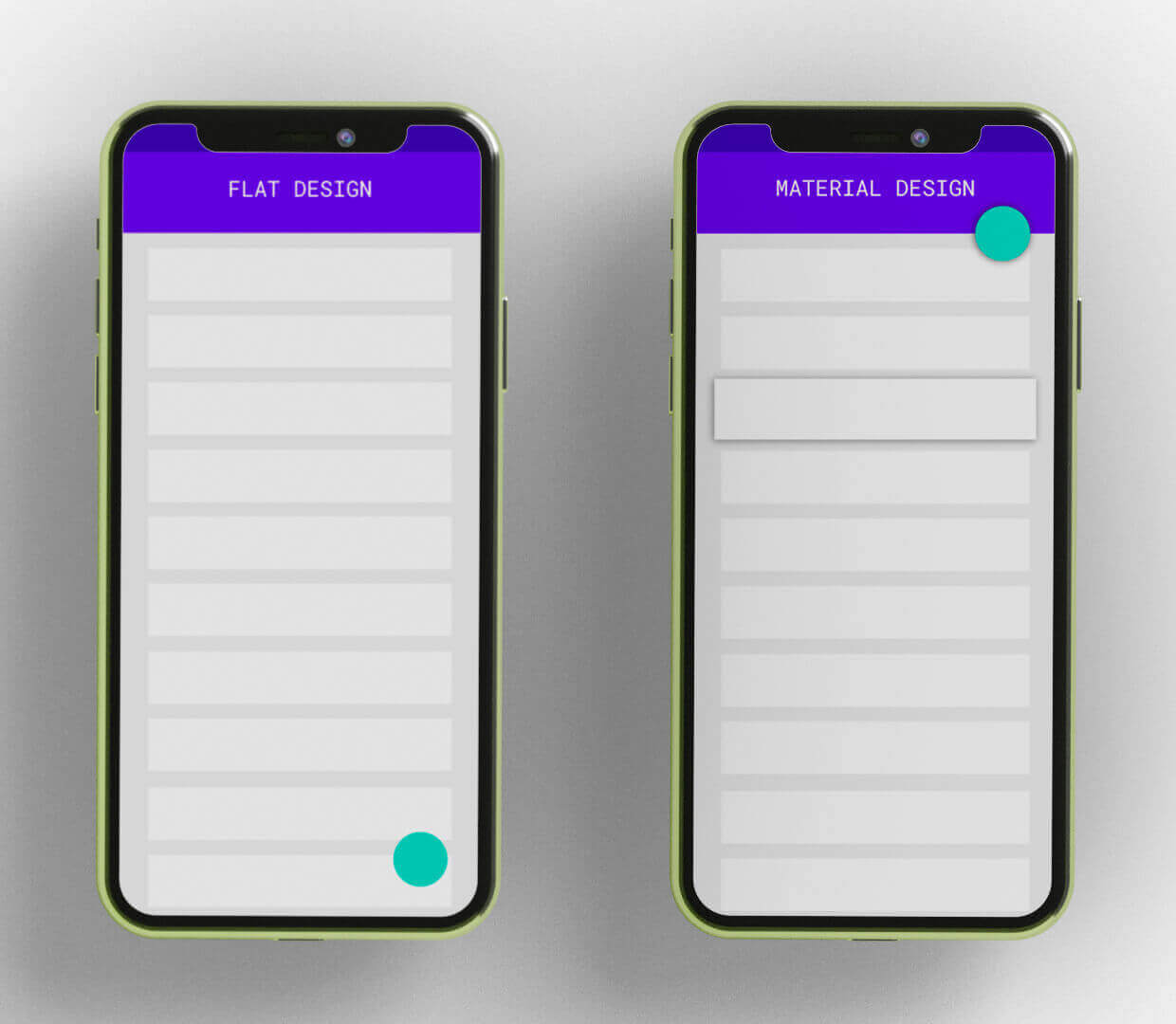
Material Design VS Flat Design, quelles sont les différences ?
Le Material Design (créé par Google) est souvent décrit comme du Flat Design (créé par Microsoft) avec quelques détails supplémentaires.
En effet, le Flat Design est caractérisé par un visuel plat, minimaliste et épuré utilisant des couleurs vives, des formes nettes et simples, ainsi qu’une typographie lisible très facilement. Son but est d’utiliser seulement l’essentiel et de supprimer tout dégradés, ombres, reflets, détails non importants, …
En revanche, le Material Design joue un peu plus sur le réalisme tout en gardant cet aspect minimaliste. Il ajoute certains détails, ombres, ou encore dégradés pour une affordance plus forte. Par exemple, en ajoutant une ombre sur un bouton, les utilisateurs comprennent plus facilement qu’une action est attendue.

Le Material Design est un concept graphique qui a évolué à la demande des utilisateurs. D’abord jugé trop rigide, il est devenu un style graphique largement personnalisable jusqu’à être adaptable à chaque personne.
Pour plus d’articles, découvrez notre blog.