À tous les passionnés du code, si vous voulez écrire du CSS plus propre, l’IT CSS pourrait bien vous intéresser. Il s’agit d’une nouvelle méthode pour organiser les fichiers CSS qui permet, entre autres, de s’y retrouver plus facilement, c’est ce que nous allons voir dans cet article.
Qu’est-ce que l’IT CSS
La signification
IT CSS est l’acronyme d’Inverted Triangle Cascading Style Sheets ou triangle inversé des feuilles de style en cascade, qui a été réfléchi et inventé par Harry Roberts.
Une aide précieuse
L’IT CSS est une architecture CSS visant à répondre à une problématique souvent rencontrée des développeurs front-end. Cette architecture peut évoluer simplement et être maintenue à jour facilement, de quoi rester performant !
En effet, lorsque l’on crée un site, il faut que le code puisse suivre les évolutions des langages utilisés, mais il est aussi très important d’avoir un code clair pour pouvoir intervenir sur des modifications rapidement.
Il s’agit donc d’une approche méthodique visant à aider les développeurs à organiser leurs différents fichiers CSS au cours d’un projet. Cela permet de s’y retrouver plus facilement dans toutes les lignes de style grâce à un découpage du code CSS en plusieurs sections, appelées couches.
Focus sur le créateur, qui est Harry Roberts ?
Harry Roberts est un consultant et ingénieur dans les performances web au Royaume-Uni. Il est le créateur de l’IT CSS.
Harry est parti d’un constat simple, le CSS et les développeurs présentent quelques lacunes.
D’une part, le CSS est un langage possédant un fort héritage et une dépendance dans l’ordre d’écriture du code, ce qui pose souvent problème.
De l’autre part, les développeurs travaillent avec des styles différents et ne structurent pas toujours correctement leurs fichiers CSS. De plus, ils ne conçoivent pas souvent la documentation adéquate au bon maintien et suivi de ce code.
L’IT CSS propose donc une solution à ces soucis. Il s’agit de diviser les fichiers en plusieurs sections ayant des éléments de plus en plus spécifiques couche après couche. Avec cette méthodologie, plus besoin de documentation, le code est méthodique et structuré en couche permettant de trouver facilement l’emplacement de ce que l’on recherche.
L’accessibilité avec l’IT CSS
L’IT CSS est une méthodologie qui est tout à fait compatible avec d’autres méthodologies CSS que vous utilisez certainement. Vous n’avez donc pas besoin de modifier votre méthode de travail, l’IT CSS vous permet simplement de l’améliorer. Que vous utilisez la méthodologie BEM (Block Element Modifier), OOCS (Object-Oriented CSS) ou encore SMACSS (Scalable and Modular Architecture for CSS) l’IT CSS est à votre portée.
De plus, l’IT CSS peut s’utiliser sans préprocesseur (programme qui s’exécute sur le code pour le transformer afin qu’il puisse s’exécuter). Il est tout de même recommandé d’en utiliser afin d’obtenir un plus grand bénéfice.
D’où vient ce nom de triangle inversé
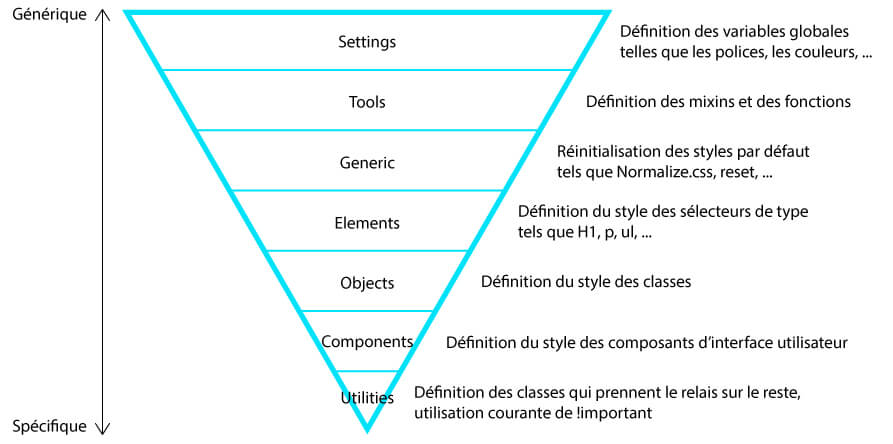
Ce nom de triangle inversé est dû au découpage des fichiers CSS. Comme on peut le voir sur le schéma ci-dessous, on retrouve sept couches, placées les unes en dessous des autres. La spécificité de chacune de ces couches forme le triangle.
En effet, les premières couches sont très génériques et contiennent beaucoup d’éléments. Plus on descend et plus elles deviennent spécifiques, contenant donc de moins en moins d’éléments.

Évidemment, chaque couche à son rôle bien défini, c’est pour cela qu’une documentation n’est pas nécessaire sur les projets utilisant cette méthodologie. Si l’on recherche le style d’un sélecteur, par exemple, on peut directement le chercher dans le fichier Elements.
Quoi qu’on fasse en programmation, il faut toujours penser au futur. Toutes les applications, tous les sites web sont destinés à évoluer un jour ou l’autre, que ce soit parce que les langages évoluent ou parce que l’on veut faire évoluer le système alors autant tout faire dès le départ pour faciliter le changement.
L’IT CSS propose une méthodologie simple, évolutive et maintenable, compatible avec d’autres méthodologies CSS.
Elle permet de répondre à des problématiques bien présentes dans les projets où travaillent souvent plusieurs équipes.
Essayez l’IT CSS et donnez-nous votre avis ! Pour plus d’articles rendez-vous sur notre blog.