Que peut apporter Crystallize à un site e-commerce ? En quoi est-il différent des autres CMS ? Dans cet article, nous vous présentons le CMS Crystallize, ses avantages et ses inconvénients dans une utilisation de site web e-commerce.
Créé par deux frères norvégiens Brad et Aleksander Farstad, le CMS e-commerce Crystallize répond aux exigences des CMS actuels, à savoir : avoir la capacité de gérer n’importe quel type de contenu, que ce soit du texte, une image, une vidéo, … indépendamment du support utilisé.
La composition du CMS Crystallize
Le CMS Crystallize a été conçu avec la volonté de proposer la meilleure expérience digitale pour les utilisateurs. Il est donc simple et rapide mais nécessite pour cela, un peu de code.
Pourquoi est-il plus rapide qu’un autre CMS e-commerce ?
Contrairement aux CMS que l’on a l’habitude d’utiliser, Crystallize ne propose pas de template pré-fait. Cela est un avantage puisqu’il n’a, de ce fait, pas besoin de charger une multitude de fonctionnalités dont vous ne vous servirez probablement jamais. Mais en contrepartie, cela demande un minimum de programmation.

Intégration de GraphQL et de la solution PIM
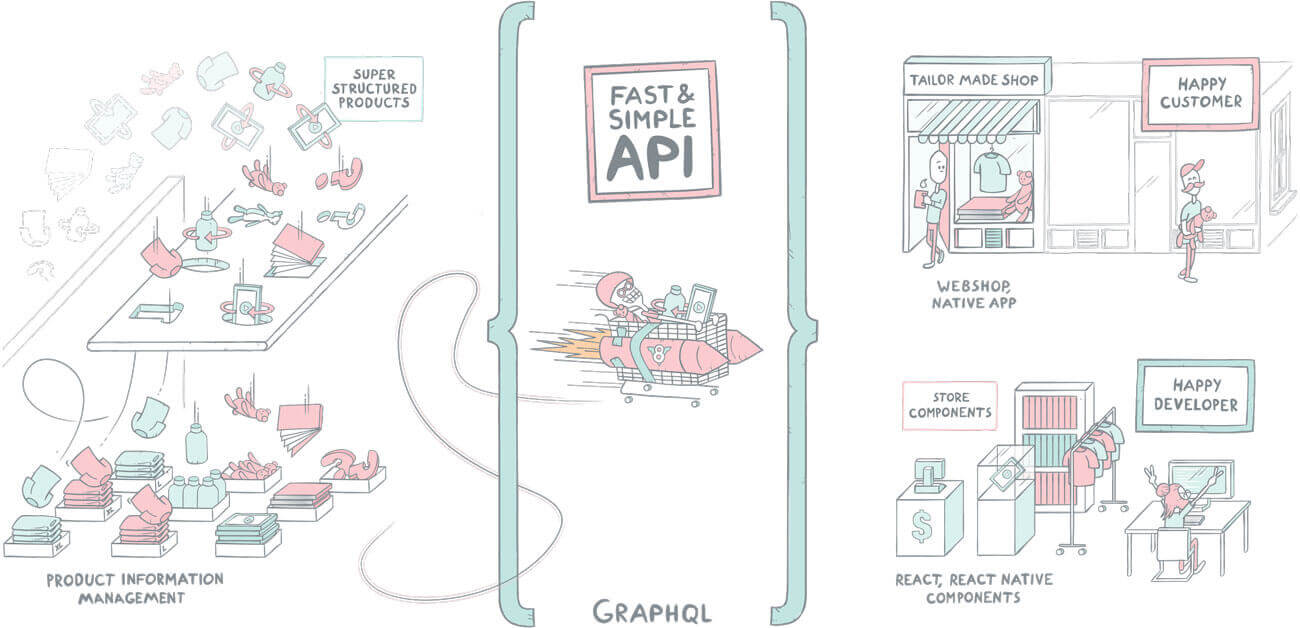
Le CMS e-commerce Crystallize utilise le langage de requête GraphQL afin d’associer chaque propriété à la valeur des produits demandés dans la requête.
Par la suite, la solution PIM (Product Information Management) gère les produits du site web e-commerce pour les organiser.
Pim se charge d’interroger les différentes sources qui contiennent les informations relatives aux catalogues et aux produits pour les réunir au niveau du backend dans une seule source contenant les descriptions, le prix, les images, …

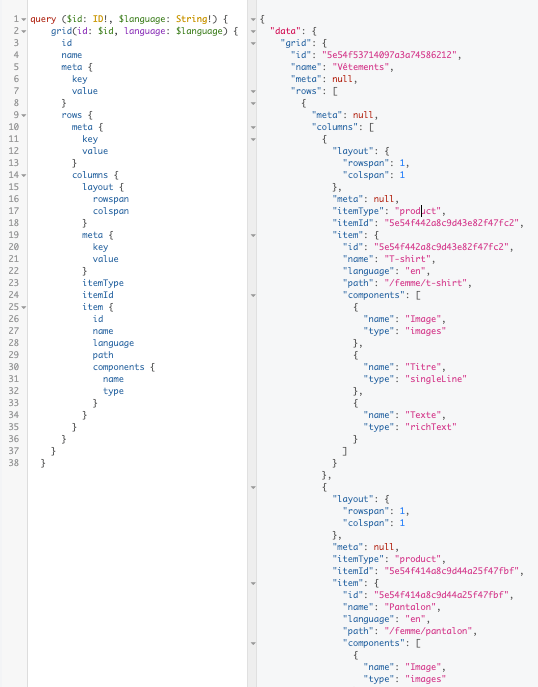
Exemple d’un rendu de code avec GraphQL
Un CMS e-commerce headless
Crystallize est un CMS que l’on nomme “sans tête” (Headless) car il ne s’occupe pas de ce que l’utilisateur va voir à l’écran. Il se contente d’écrire le texte en brut pour le développeur, qui devra alors associer React pour construire la structure de présentation des produits. On va alors pouvoir choisir la composition et la place des éléments qui présenteront les différents produits du site e-commerce.

Cartes thématiques
Le CMS Crystallize offre la possibilité de créer des cartes thématiques afin de proposer aux utilisateurs des produits similaires au produit qu’ils ont recherché. Cela crée un fil conducteur dans le parcours de recherche du produit idéal de l’internaute.
Un CMS qui saura booster vos ventes
Rapide, pratique et efficace, Crystallize est conçu pour, d’un côté, proposer une meilleure utilisation chez les internautes et, d’un autre côté, vous permettre d’améliorer votre rentabilité en mettant tout en oeuvre pour vous aider à générer plus de ventes.
Un petit plus qui arrivera prochainement : les prévisions
Crystallize prévoit d’ajouter très prochainement une interface qui vous apportera quelques prévisions et analyses de données sur vos ventes. On pourra y retrouver votre nombre de ventes, vos meilleurs produits, votre bénéfice, mais aussi des données concernant vos nouveaux clients. Ainsi vous avez un aperçu des mois passés et du mois en cours et vous pourrez ajuster votre stratégie de vente au marché dans l’optique d’améliorer votre rentabilité.
Le fil conducteur dans les recherches
Qui n’a jamais comparé les produits pour trouver celui qui lui conviendra le mieux, celui qui répondra à toutes les attentes que l’on a ? On le fait tous, c’est pourquoi, grâce aux cartes thématiques que vous pouvez mettre en place sur votre site e-commerce, l’internaute se verra proposer des produits similaires à sa recherche ainsi que des produits complémentaires. Les cartes thématiques vous permettront de classifier vos produits dans des catégories pour les hiérarchiser dans une arborescence efficace. L’internaute n’aura plus qu’à passer de produits en produits pour découvrir votre boutique en ligne.
Un référencement efficace
Sur le web, il est important de se démarquer pour attirer un maximum de personnes. Une fois la charte éditoriale, la charte graphique et les différentes stratégies mises en place, il ne vous reste plus que le référencement à faire pour être au top. Moins lourd et donc plus rapide, le CMS Crystallize est aimé des crawler qui référencent votre site, sans oublier que la rapidité est un point que Google favorise dans son classement.

Le CMS Crystallize bénéficie d’une communauté qui l’entoure. Les développeurs du CMS sont très à l’écoute de celle-ci et réagissent vite lorsqu’un problème remonte plusieurs fois. Ils cherchent à développer des packages React pour répondre et résoudre le problème afin que les prochaines utilisations soient plus simples.
Pour plus d’articles, consultez notre blog Numendo !


