Vous êtes un aficionado du HTML, du CSS et du JavaScript ?
Dans ce cas Vue.JS vous sera simple à aborder ! En effet sa courbe d’apprentissage s’avère être progressive, et il n’est pas nécessaire d’avoir déjà travaillé avec Angular ou React, donc si ce n’est pas le cas : don’t worry !
Dans cet article nous verrons les raisons d’utiliser Vue.JS, les éléments qui en font sa singularité face à ses deux principaux concurrents React et Angular, ainsi que quelques fonctions/composants que l’outil propose !
Une architecture modulable
Vue.js est un framework javascript open-source destiné au développement d’interface utilisateur, qui se dit comme “polyvalent” : c’est à dire à mi-chemin entre une bibliothèque javascript et un framework. Pourquoi cette dénomination ?
Parce que vous pouvez l’utiliser comme une bibliothèque d’outils afin d’appliquer Vue à certaines parties dans un projet déjà existant, ou bien comme un pack plus complet dans le but de développer une application entière, voire même une Single Page Application (SPA).
Vous l’aurez compris Vue.Js est un framework javascript qui s’adapte, et dans ce sens il est très facile à intégrer à un projet. Il n’impose absolument rien sur la façon dont vous devez gérer votre routeur, vos dépendances etc …
State, View et Action : un paradigme ternaire
Basé sur un modèle MVVM, Vue.js se concentre principalement sur la couche Vue, également appelée ViewModel pour ce qui est de l’écriture du front.
D’ailleurs comme ses concurrents, Vue utilise lui aussi un découpage sous formes de composants ce qui vous permet d’utiliser des “morceaux de DOM” complètement autonomes comportant leur propre structure HTML, aspect stylistique, fonctionnalité etc …
Vous pouvez donc faire des composants variés tel que des checklistset bien d’autres encore. De manière un petit peu plus concrète, si vous développer avec Vue vous allez devoir jongler entre trois parties complémentaires et qui ont chacune une incidence sur l’autre.
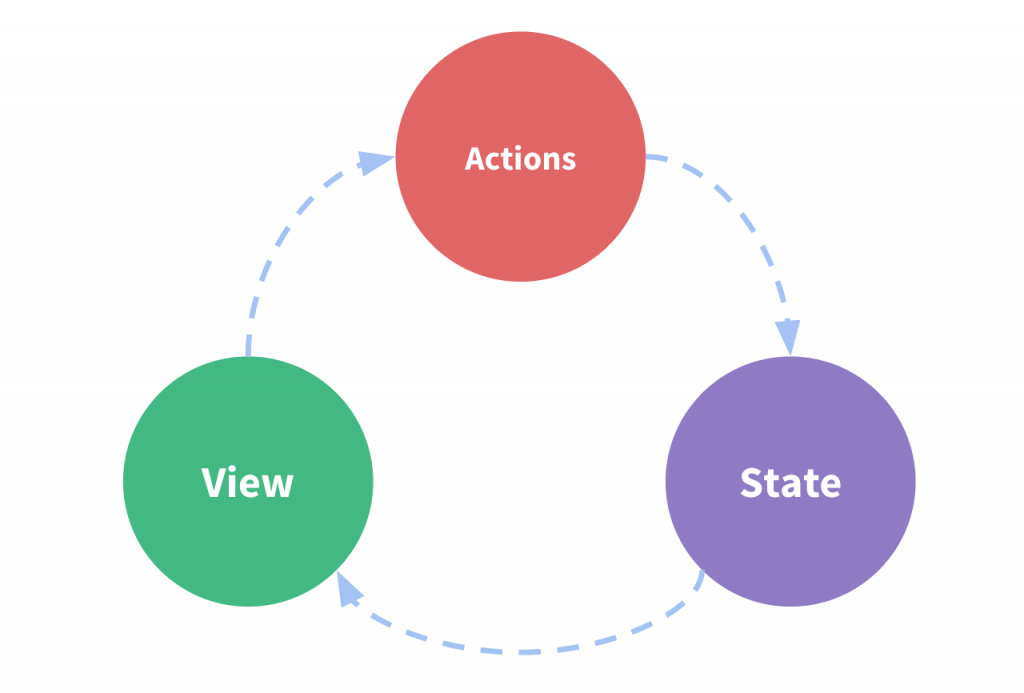
Ces trois parties représentent donc une configuration ternaire de la représentation d’un élément sous Vue :
- State/Etat : c’est l’endroit dans lequel vous allez créer un attribut data et y insérer vos variables, ou plus largement les données qui seront manipulées par la vue.
- View/Vue : La vue représente un mapping déclaratif de l’état. On peut résumer ça à la partie qui s’affiche en front : c’est à dire ce que l’on va soumettre aux navigateurs pour l’affichage. A cet endroit, on va définir la structure technique et stylistique ( HTML, CSS ..) de vos composants.
- Action : C’est une liste définie d’évènements, ou plutôt de choses avec lesquelles un utilisateur peut interagir. Par le biais de ces interactions, les valeurs des variables dans la partie State peuvent être impactées, ce qui peut également avoir une incidence sur la vue.

Un éditeur, une communauté active et de nombreux projets
Détail non négligeable, une seule personne se cache derrière Vue.js ! Ce qui nous incite à penser qu’avec ce framework on se prémunit de l’emprise d’un GAFA et de leur politique de dumping, comme nous l’a déjà démontré Google l’an dernier par l’augmentation de ses tarifs pour les APIS Google Map …
Cette personne c’est Evan You, un ancien développeur de Google qui a décidé en 2014 de créer son propre framework sous licence MIT (donc open-source).
Il a d’ailleurs avoué qu’il s’était beaucoup inspiré de Angular en reprenant les éléments qu’il trouvait bien et conforme à sa vision, de façon à en faire un framework plus léger.
Vue.JS est utilisé notamment par Netflix, Adobe, Alibaba et Gitlab et il compte à ce jour 134 344 stars, 19 085 forks ainsi que 269 contributeurs sur son dépot Github. Si on se base sur un critère quantitatif ces chiffres peuvent paraître ridicules face à ses deux principaux concurrents. Seulement n’oublions pas qu’au travers de Vue.JS, Evan You se mesure seul Face à Google et Facebook.
Les plus de Vue.JS
- une documentation complète (plus que celle de React) et très abordable
- un poids de 23ko
- un DOM virtuel (depuis la version 2)
- framework UI/UX friendly
- sait faire preuve d’adaptabilité (quel bon élève)
- simple à appréhender et facile à utiliser
- permet de développer des interfaces utilisateur, des SPA et peut même aider dans un projet e-commerce
- embarque nativement des librairies telles que Lodash, Axios
Qu’est-ce qui distingue Vue.Js de ses concurrents ?
- Ne dispose pas de bibliothèques css
- Partage avec ses concurrents la même philosophie qui est de se dire que l’on partage des composants et dans ces composants on va définir la logique, etc …
- Vue permet d’écrire directement en HTML dans la vue. Il permet également d’utiliser le JSX et le Pug (une variante du HTML).
Vue.JS vs React
De par son DOM Virtuel et sa façon de gérer les composants, Vue comporte bien des similarités avec React. Cependant, ce qui le distingue particulièrement c’est la gestion de l’état. D’une part il permet de scinder ce qui doit être géré uniquement dans un composant ou bien dans toute l’application. D’autre part, Vue permet une transition de l’état gérée automatiquement ! C’est à dire que dès que vous modifiez votre State (donc vos données) , la Vue (votre front) change automatiquement !
Là où React fonctionne avec un système déclaratif (vous êtes obligé d’indiquer manuellement que les données du State ont changées), Vue le fait de manière implicite : c’est beaucoup plus simple à utiliser !
De cette manière, Vue.js est beaucoup plus simple à utiliser que React et il vous permet d’obtenir un résultat aussi qualitatif sur vos Single Page Application ou même sur vos projets e-commerce.
Vue.JS vs Angular
Il est dur de comparer Vue et Angular parce qu’ils n’ont pas la même ampleur, même si toutefois ils se ressemblent beaucoup dans leurs manières de faire !
Pour en revenir à ce qui a été dit plus haut, Evan You (le développeur de Vue.Js) s’est beaucoup inspiré de Angular, mais il a voulu en faire une version plus light ! Leurs utilisations sont donc différentes. Angular est un framework plus complet … mais beaucoup plus rigide ! Il ne se contente pas de venir seul : il arrive avec tous ses petits copains, qui en plus de ça vous imposent la manière dont vous devez gérer votre projet que ce soit par le biais du routeur, de l’injecteur des dépendances, du système de requêtes ajax, du système de service, etc. Vous n’allez donc pas utiliser Angular, si votre seul but est de créer des composants au sein d’une application. En revanche, cela ne pose aucun problème à Vue : il est capable de composer avec n’importe quel environnement !
De plus, Angular utilise par défaut Typescript ce qui peut-être un frein supplémentaire si l’on connait pas ce langage compilé.
Un exemple concret de ce que peut faire Vue.Js
Dans cet exemple, on définit d’abord un composant enfant : “blog-post” servant à créer une structure d’article et qui fait le lien avec son parent.
Plus bas, on a un composant parent “blog-posts-list” qui à l’aide de l’attribut “data” initialise un compteur et définit le texte à insérer dans les articles.
Dans la partie HTML, on a certaines règles d’affichage :
v-for permet notamment de faire des boucles sur les posts du parent
v-on : add-like permet au parent d’écouter l’événement envoyé par l’enfant via $emit(‘add-like’) lorsqu’un clic sur le bouton du composant enfant se produit.
Pour conclure, Vue.Js se démarque principalement de ses concurrents par sa simplicité et sa légèreté ! En parlant de légèreté, et si on vous disait qu’un framework javascript de seulement 8ko existait ? Ce framework super léger s’appelle Mithril js et il est principalement destiné à la création de SPA.


