LocalStack est un framework permettant aux développeurs de tester leur application Cloud sans passer par un environnement Cloud.
Eh oui, du Cloud sans Cloud ! Comment ça marche, quels sont les avantages et les fonctionnalités proposées ce framework ?
Nous vous proposons 5 min de lecture pour avoir les réponses.
Le framework LocalStack permet de développer et de tester une application Cloud avec la particularité de faire le tout hors-ligne !
Comment ça ?
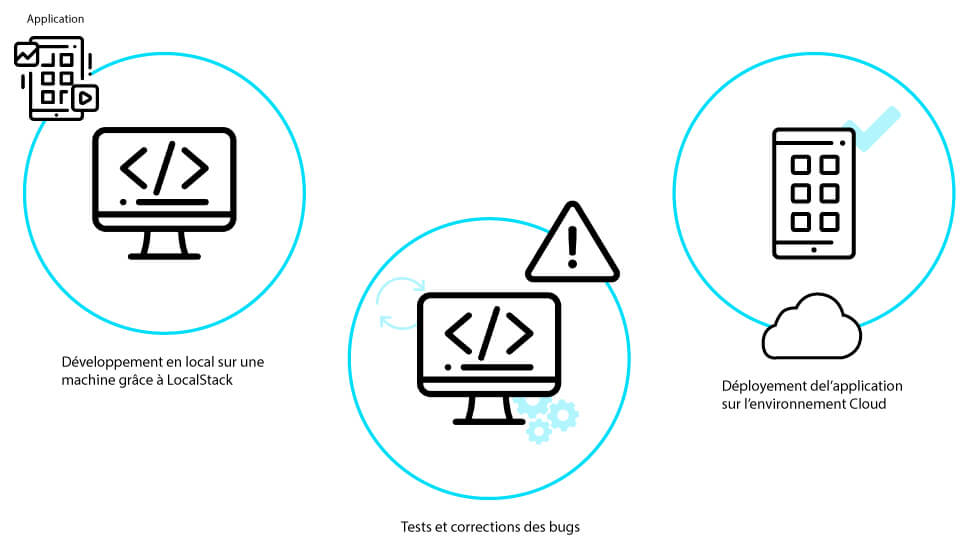
LocalStack crée un environnement de test en local sur votre ordinateur. Les paramètres de cet environnement contiennent les mêmes fonctionnalités que l’on peut retrouver dans un environnement Cloud.
Toutes les modifications apportées au cours du développement de l’application sont automatiquement transmises et testées sur un serveur d’intégration. Ainsi, vous n’avez plus besoin de télécharger les bouts de codes pour faire les tests en ligne. LocalStack s’en occupe pour vous. Une fois que tous vos tests sont effectués, vérifiés et validés vous pouvez déployer votre application dans un vrai environnement Cloud. Fini les bugs lors de la mise en ligne !
 Mais d’abord, …
Mais d’abord, …
Pour utiliser le framework LocalStack, vous devez préalablement être à l’aise avec certains langages de programmation. L’utilisation de Python version 2 ou 3 sera demandée, du gestionnaire de paquets Pip utilisé pour installer et gérer des paquets écrits en Python et pour finir de l’outil Docker.
A savoir que trois versions de LocalStack existent. Une version open source “édition de base”, une version payante “édition Pro” ainsi qu’une “édition entreprise”.
Qu’est-ce qu’on peut faire grâce à LocalStack ?
LocalStack vous permet de faire des injection d’erreurs qui sont fréquentes dans un environnement Cloud.
Grâce aux processus isolés, tous les services du framework s’exécutent de manière indépendante ce qui favorise le découplage pour être au plus proche de l’environnement Cloud tel qu’on le connait.
De plus tous les services sont insérables et remplaçables puisqu’ils sont isolés. Cela permet une meilleure maintenance.
Les avantages de LocalStack
Plusieurs avantages découlent de ce framework dont certains auxquels on ne pense pas immédiatement. Tout d’abord et certainement le plus évident, la baisse des coûts puisqu’il n’est plus nécessaire de mettre en place une infrastructure cloud.
Le travail hors-ligne permet aussi d’éviter les erreurs sur le Cloud lors du déploiement de l’application. Un travail de meilleure qualité sera donc possible.
La réduction des délais de production, puisqu’il n’est plus nécessaire de consacrer du temps dans la gestion des permissions.
Une installation facile !
Dans un premier temps, installez LocalStack sous un utilisateur local grâce à la commande :
pip install localstack
Avec cette commande, vous pouvez démarrer LocalStack. Par défaut il se placera dans un conteneur Docker :
localstack start
Plusieurs paramétrages sont possibles par la suite, en fonction de vos besoins évidemment !
LocalStack est la nouvelle technique pour développer des applications Cloud, plus fiables, plus performantes et plus sécurisés.
Si cet article vous a plu, n’hésitez pas à faire un tour sur notre rubrique Framework


